Coder en JavaScript est indispensable à tout data scientist travaillant de près ou de loin avec un site web. 1er réflexe, suivre assidûment les cours JavaScript de codecademy, bien sûr !
Mais ce n’est pas tout ! Etant donné que ce language est la partie dynamique et interactive d’un site web, et qu’il s’intègre avec le code html présent sur la page, pourquoi ne pas s’entraîner sur page créée de toute pièce ?
Et oui, il y a une app’ pour ça ! On m’a récemment fait connaître (merci Clément !) un petit bijou que je souhaite partager avec vous aujourd’hui 🙂
Fiddle est une plateforme collaborative permettant de s’entraîner en parallèle à l’html, au CSS et au JavaScript, avec vision en temps réel des effets de son code !
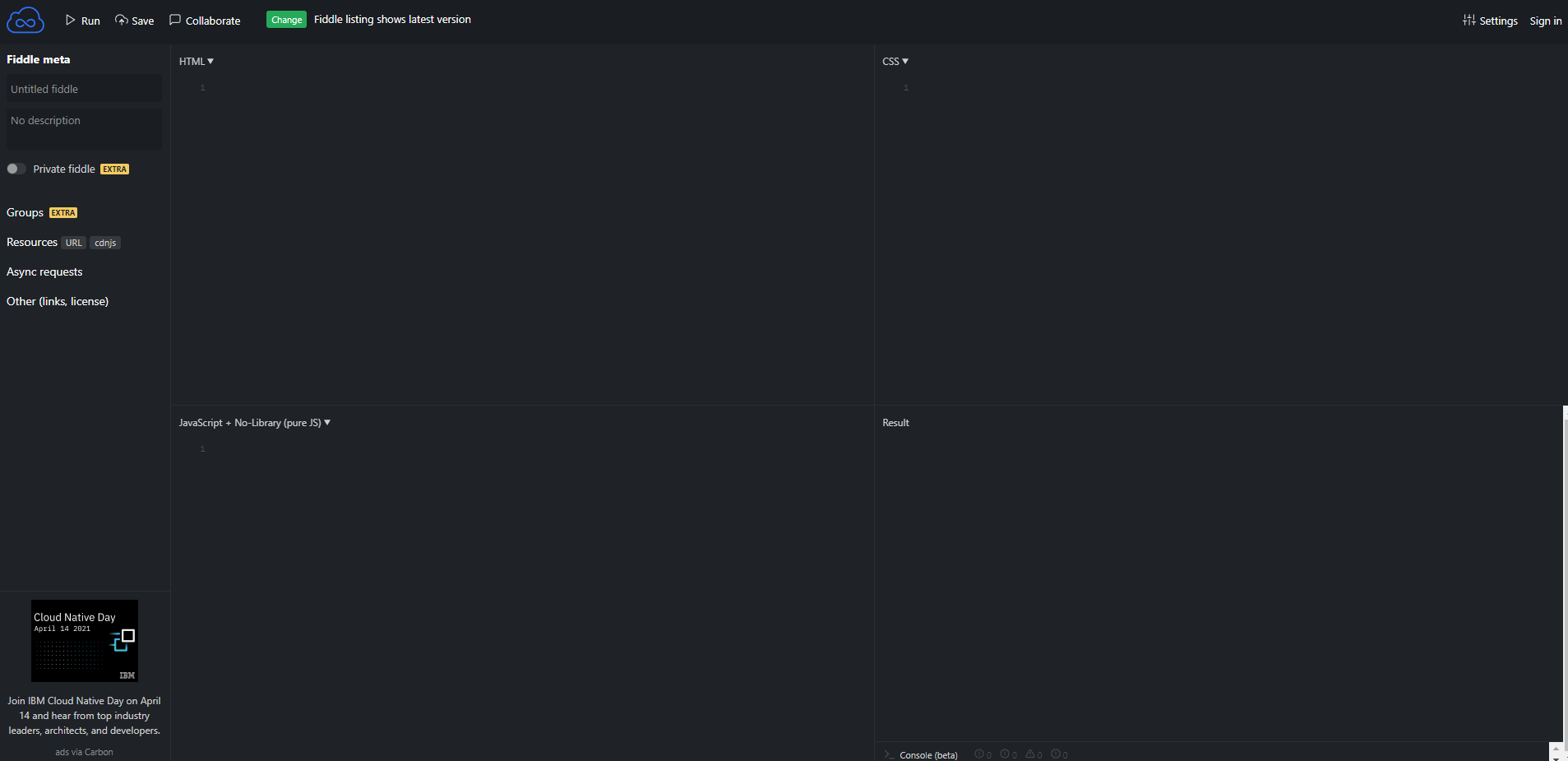
A quoi ça ressemble ?
Une interface simple composée de 4 blocs :
- un bloc html,
- un bloc CSS,
- un bloc JS,
- et le dernier pour le rendu ‘live’ !
Il suffit de lancer la plateforme et de commencer à coder. On peut inviter d’autres data scientists en herbe, qui verront où vous cliquez et ce que vous faites en temps réel !
Pas besoin de s’enregistrer ou autre (sauf bien entendu si l’on souhaite conserver ses travaux).
Le petit plus ?
La possibilité de participer activement à la roadmap évolutive de Fiddle ! J’adore !
Et pas d’opacité puisque le lien mène à un simple tableau trello qui permet de suivre l’évolution de ses suggestions et leur prise en compte par les équipes dev de Fiddle !
Un bémol ?
Le temps réel n’est pas parfait, dans le sens où chaque personne connectée doit cliquer sur le bouton ‘Run’ pour visualiser les modifications ! Mais un mal nécessaire si vous souhaitez réellement coder à plusieurs !
Bon entraînement ! 🙂